・おしゃれなアイキャッチ画像を作ってみたい
・オリジナルのアイキャッチ画像を作ってみたい
と考えられていませんか?
こんにちは、ブロガーのぷー(@puu_blog)です。
私は最初フリー画像をアイキャッチ画像として利用していたのですが、「できたらオリジナルでアイキャッチ画像は作ったほうがいいよ」とアドバイスをもらってからは自分で作るようになりました。
色々試してみましたが、Canvaという無料で利用できる画像作成サイトがとっても使いやすいので今一番利用しています。
今回はCanvaを利用したアイキャッチ画像の作成方法を紹介させていただきます。
オリジナルでおしゃれなアイキャッチ画像を作ってみたいという方にとって参考になれば幸いです。
Contents
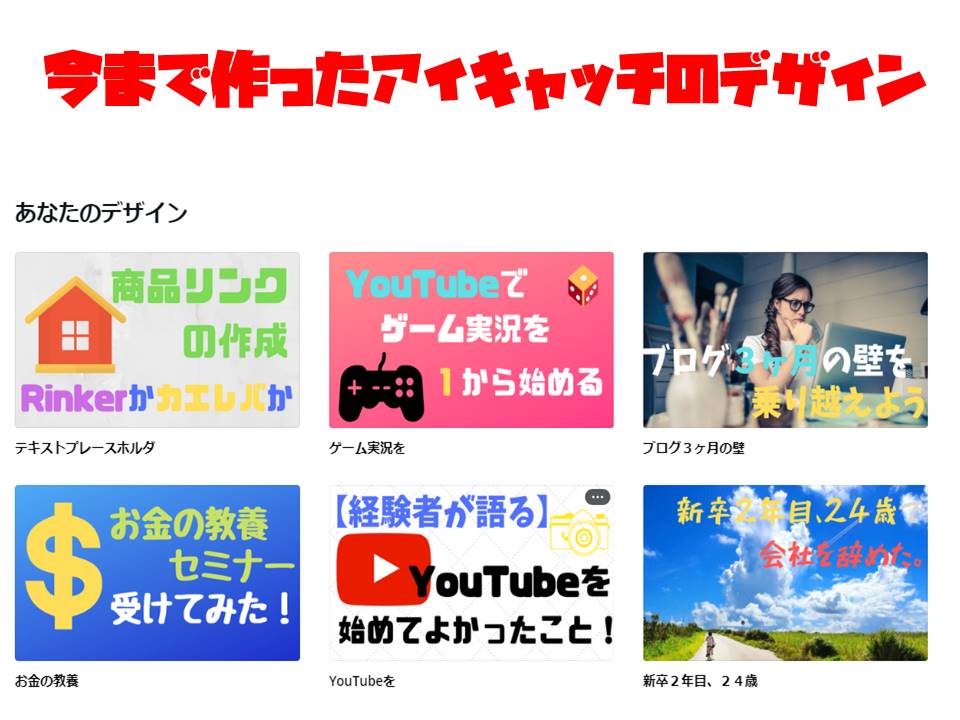
おしゃれなブログアイキャッチ画像の作り方!【Canva】

Canvaでは上記のようなアイキャッチ画像を簡単に作ることができます!
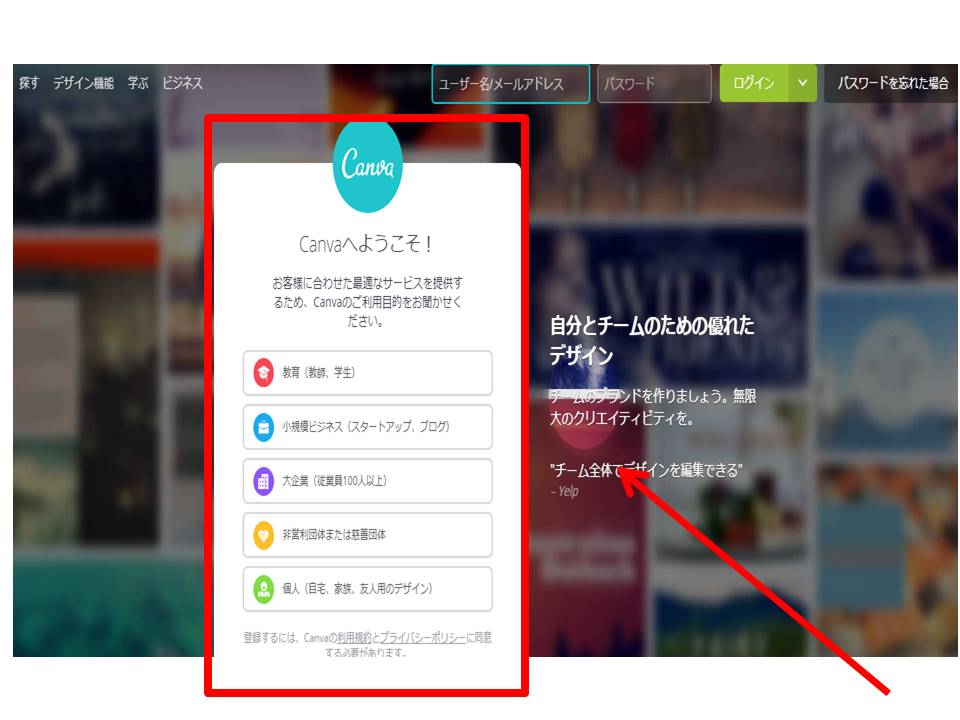
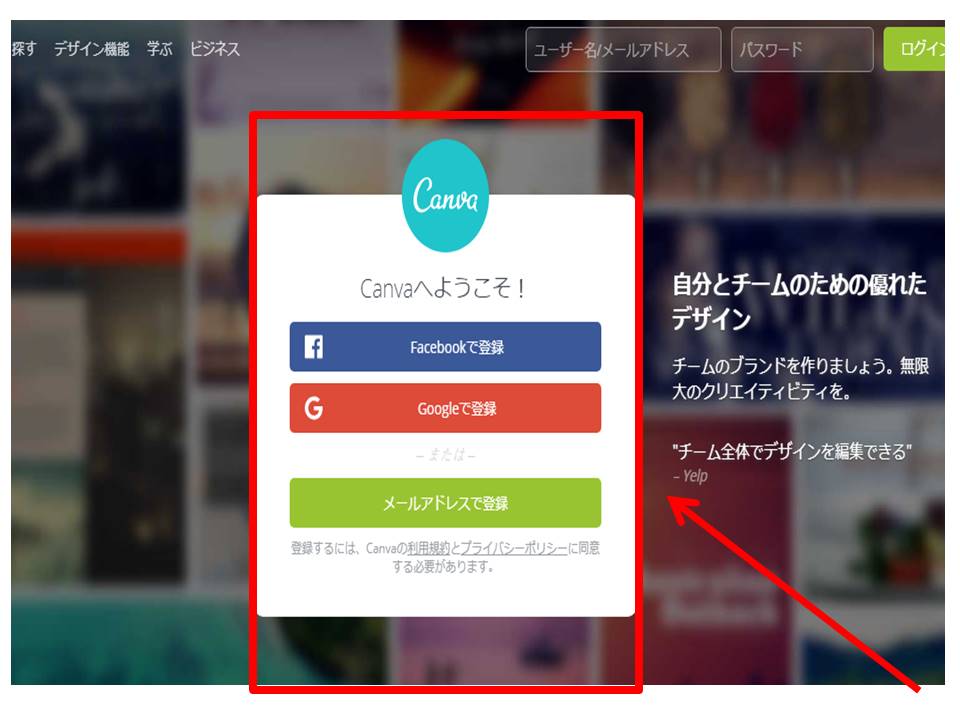
①無料アプリCanvaに登録をしよう
まずはCanvaのトップページへ行き、利用目的を選択しましょう。
(選択肢でなにか変わるわけではないのでご安心ください)

Google, Facebook, メールアドレスのいずれかで登録することができます。

②Canvaでアイキャッチ画像のデザインを作成しよう(初級編)
まずはシンプルなアイキャッチ画像を作ってみましょう。
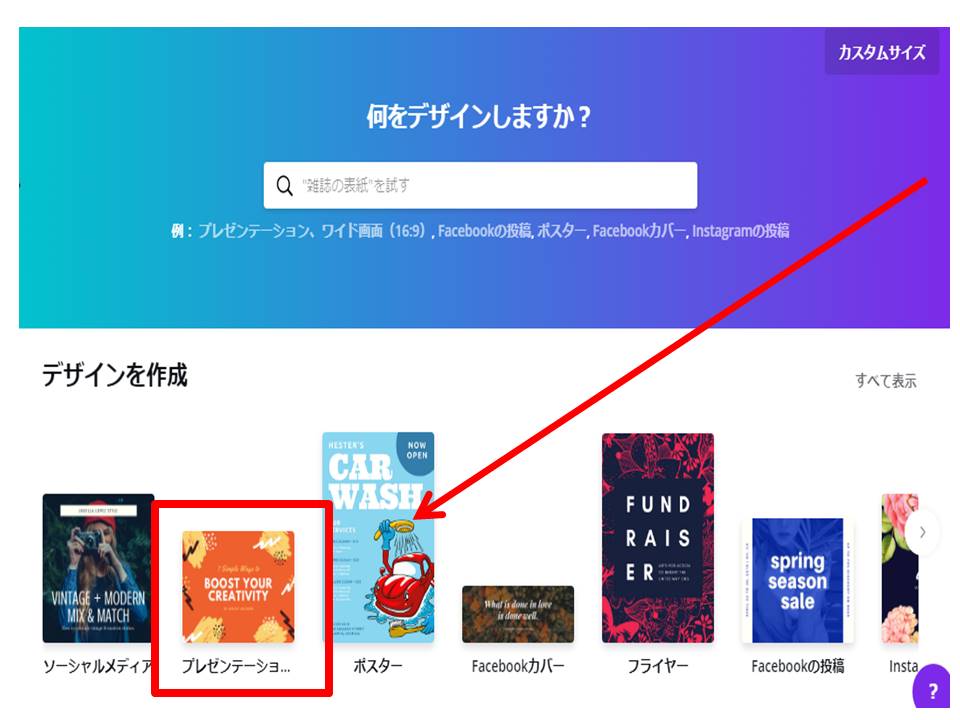
Canvaにログインしたら、「デザインを作成」の中から「プレゼンテーション」を選びます。

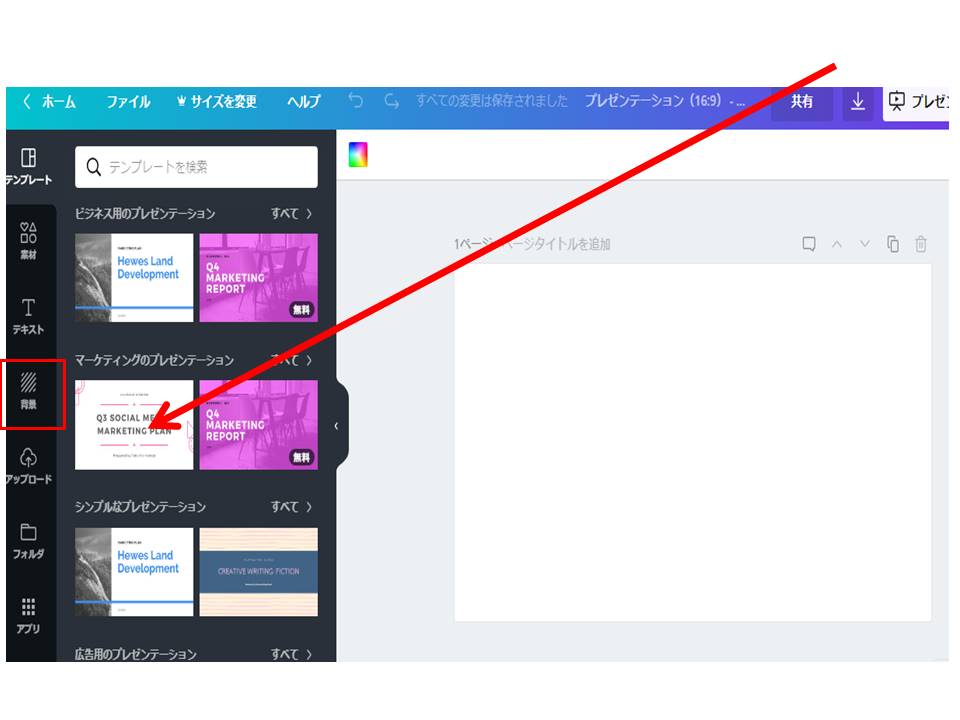
作成画面に移ったら、背景を決めましょう。
背景は、Canva内にあるフリー画像を利用することもできますし、単色の背景を選ぶこともできます。
また、手持ちのフリー画像をアップロードすることもできますが、今回は単色の背景を選びます。

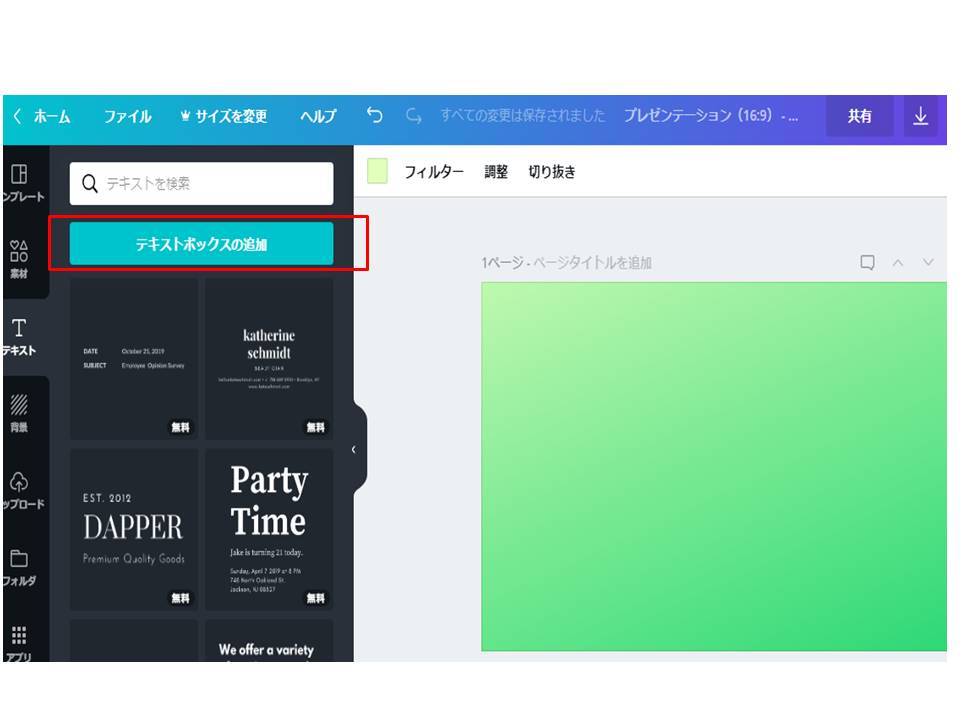
好きな色を選んだら、文字入れをしてみましょう。
「テキスト」をクリックし、「テキストボックスの追加」を押すと文字が出てきます。

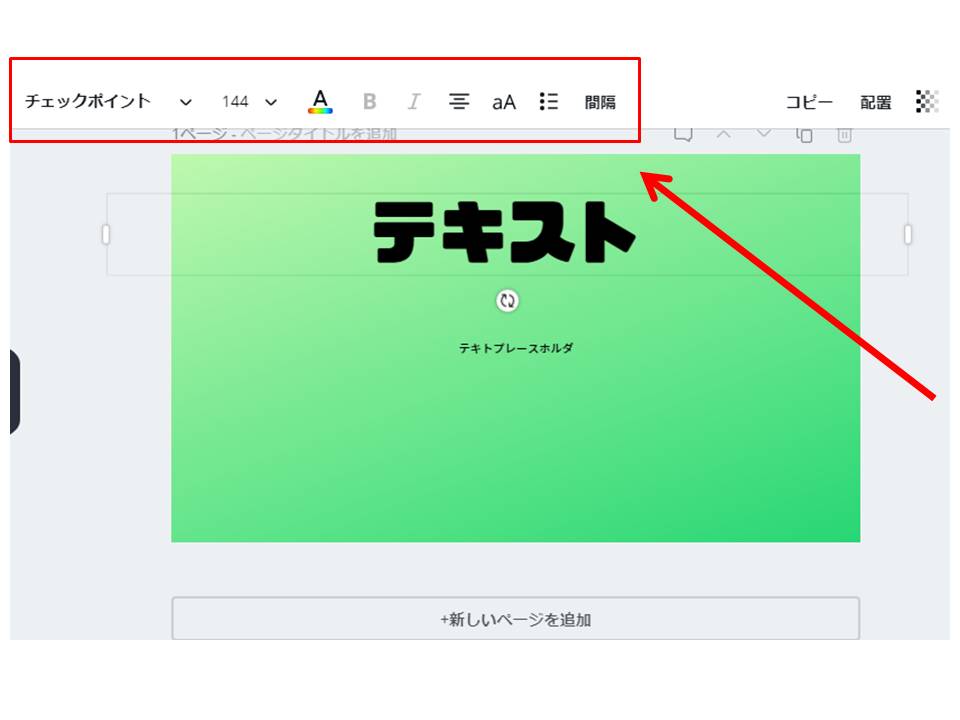
テキストの「フォントの種類」、「文字の大きさ」、「文字の色」などは簡単に変更することができます。
※日本語フォントはテキストに日本語文字を入力してからでないと出てこないので、先に入力したい文字を入れましょう。

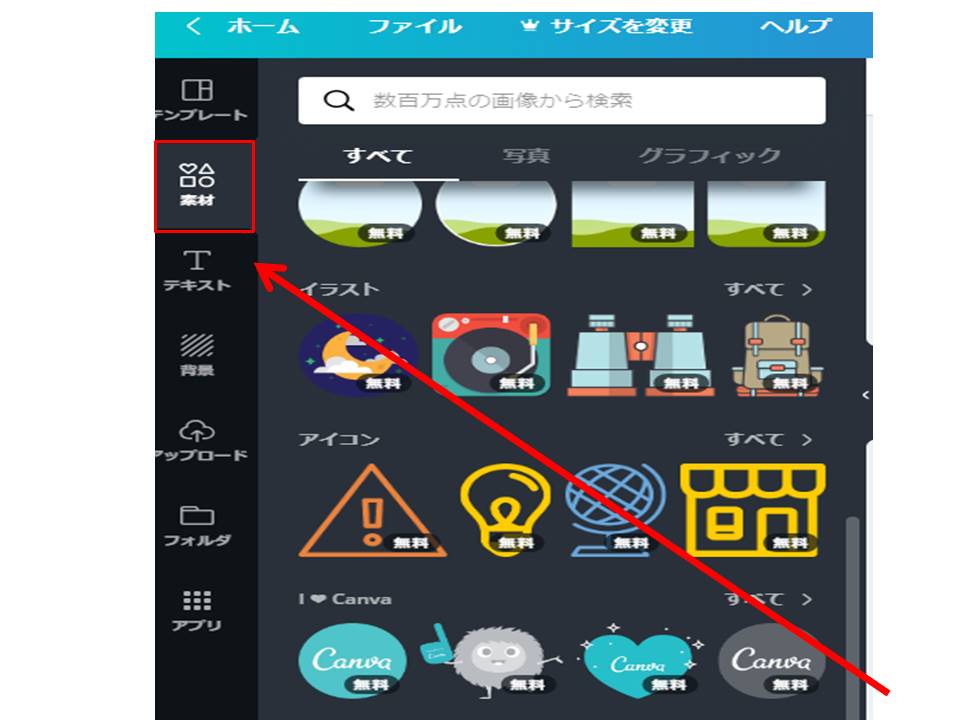
文字だけでは寂しいので、装飾として「アイコン画像」を入れることがおすすめです。
・「素材」→「(検索ボックスで)画像を検索」→好きなものをクリック

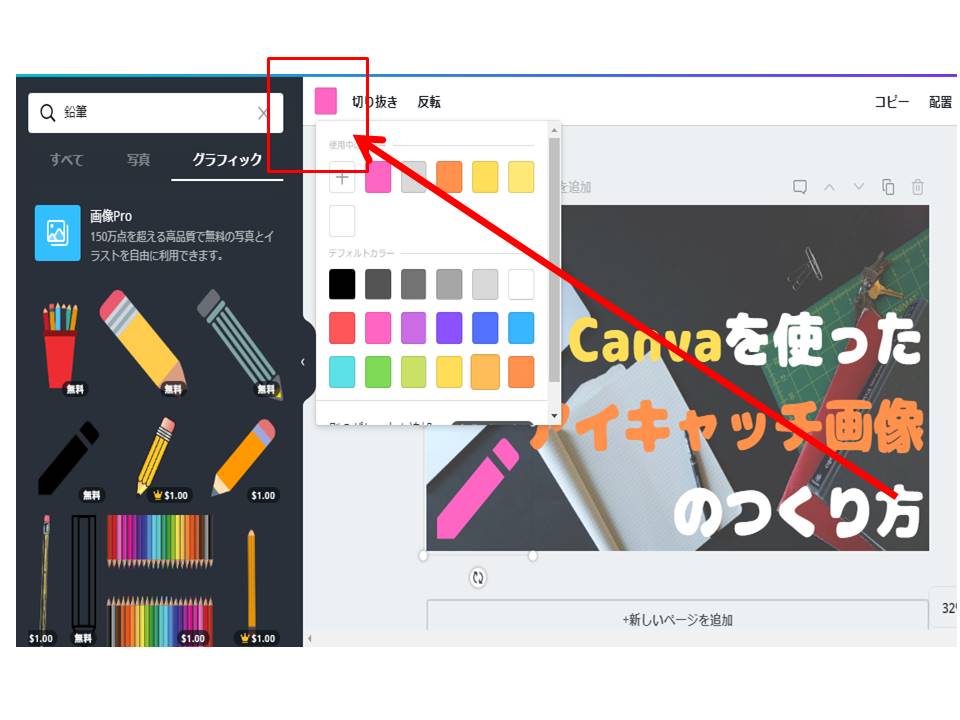
アイコン素材は色も変えることができます。

※素材の中に$1.00と書かれたものがありますが、そちらは有料です。
月額1200円ほどで使い放題となります(海外サイトのため変動あり)。
無料で利用したい場合は、無料と書かれたものだけを利用しましょう。

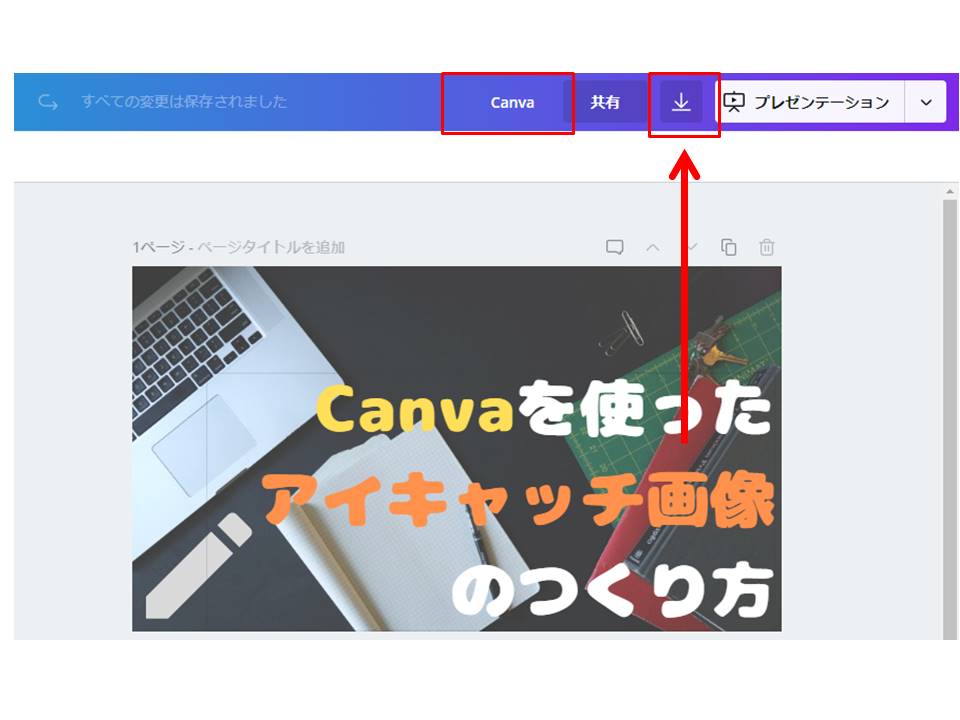
あとは位置や大きさを調整したり、文字の色を変えたりすれば完成!
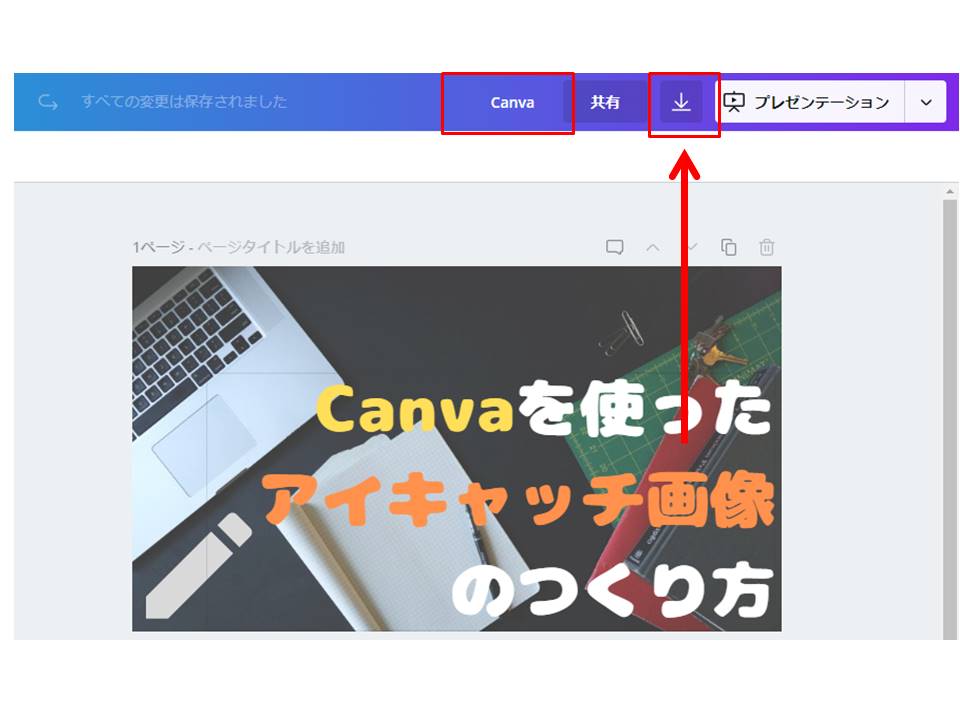
上記画像の赤く囲まれた「Canva」はタイトルを入力するところです。
保存する際は「↓」マークをクリックしましょう。
③Canvaでアイキャッチ画像のデザインを作成しよう(中級編)
続いてはフリー画像を背景に使ってアイキャッチ画像を作ってみましょう。
【関連記事:ブロガーにおすすめ!ブログ利用OKなイラスト・画像サイト3選】
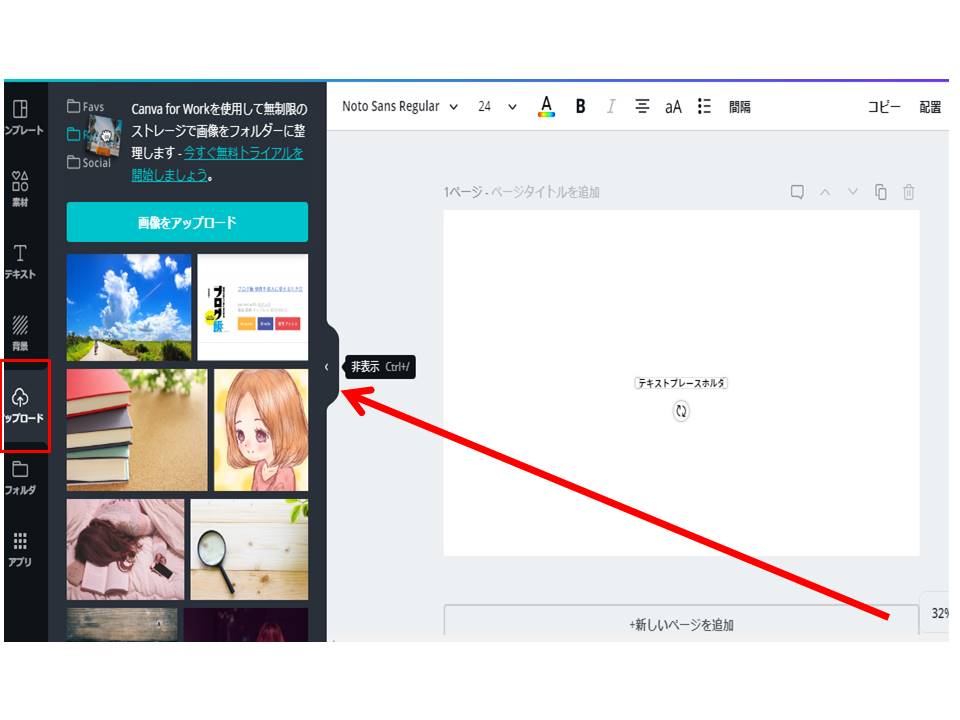
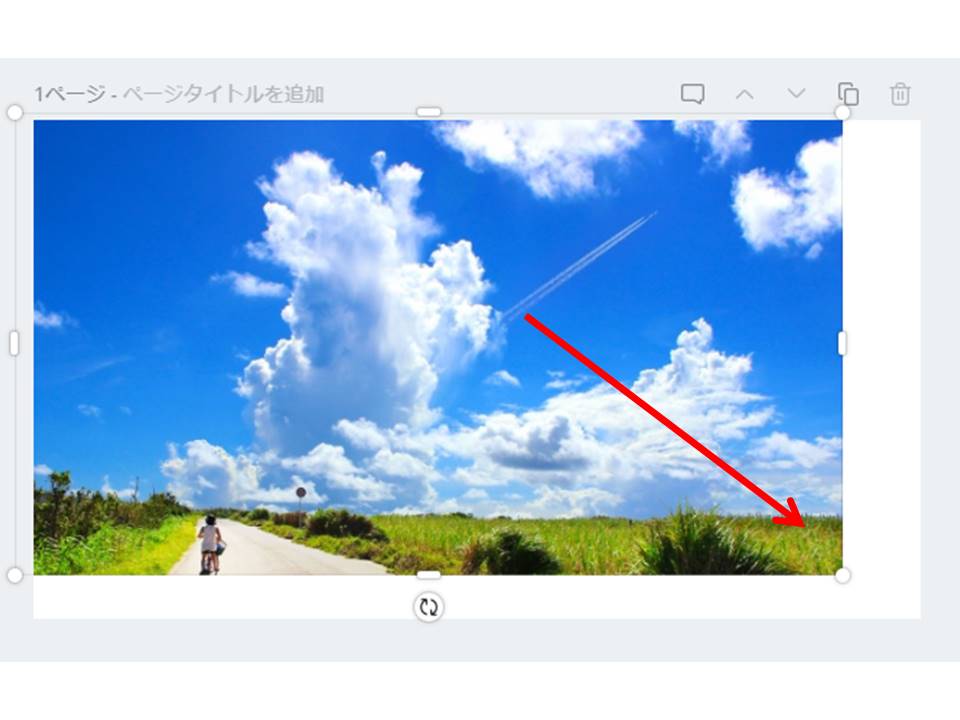
まず利用したいフリー画像をアップロードしましょう。
(Canva内にもおしゃれなフリー画像がたくさんあるのでそちらを利用してもOK)
・「アップロード」をクリック→「画像をアップロード」

アップロードした画像が小さい場合は、白い画面が見えなくなるまで伸ばしましょう。

このまま文字入れをしてもいいのですが、今のままだと文字が少し見づらくなります。そのため、このフリー画像に薄い灰色を重ねて文字が際立つようにしていきます。
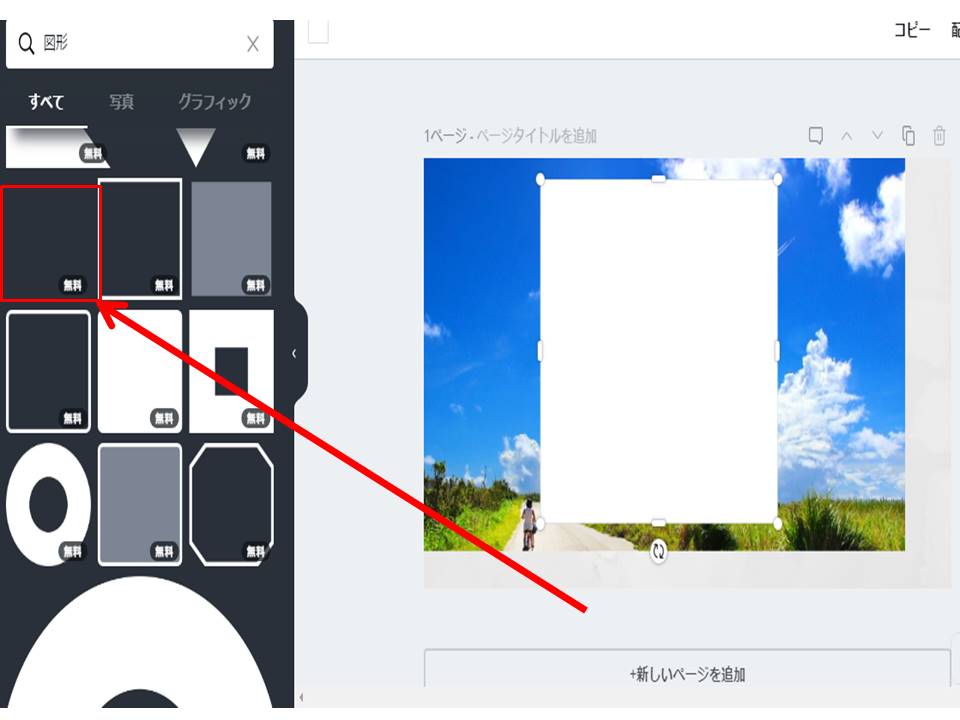
続いて、「素材」から四角い図形を選びます。
色は薄い灰色に変更します。

四角い図形を背景のフリー画像に重なるように目一杯伸ばします。
背景のフリー画像が見えなくなったらOK!
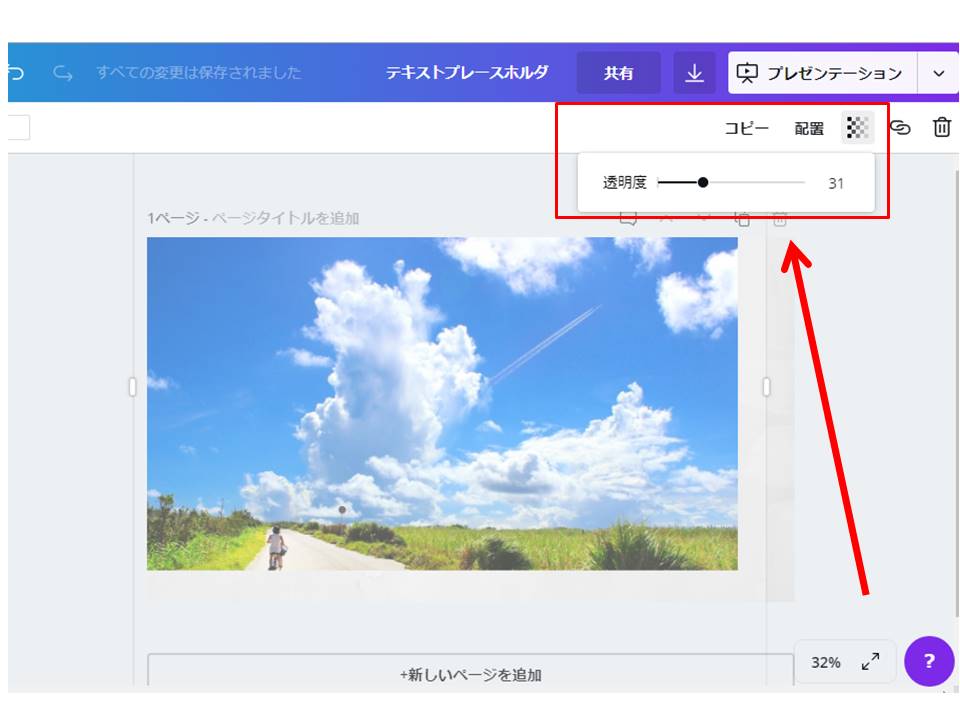
続いて、図形の透明度を下げましょう(背景がぼんやり見えるくらいまで)。

こうすると文字が見やすくなるのでおすすめです。
あとは先ほどの手順で文字を入れたりアイコンを入れたりするだけ!

この記事のアイキャッチ画像はこの要領で作っていきました!
画像が完成したら名前をつけて保存をしましょう。
④Canvaで作った画像は必ず圧縮してからアップロード
完成した画像を保存したら、必ず圧縮しましょう。
容量の大きい画像はサイトが重くなる原因につながります。
先ほど完成した画像の場合、圧縮したら-66%の容量減につながりました。
フリー画像を利用した場合はSmallPDFというサイトで圧縮しましょう。
1時間に2枚までなら無料で利用ができます。
(ほかのサイトの場合、フリー画像だけ飛んで圧縮されてしまったりしたので…。)
まとめ
今回は無料でおしゃれなアイキャッチ画像が作れるCanvaの利用方法を紹介させていただきました!
私はデザイン等得意ではありませんが、Canvaを利用し始めてから「それっぽい」おしゃれなオリジナル画像を作れるようになり大変満足しています。
オリジナル画像を使うだけで、「このサイト凝っているなぁ」と感じてもらうことが出来ます。
ライバルに差をつけるためにも、ぜひ利用してほしいなと思います!
最後までご覧いただき、ありがとうございました。